지난 글에서 break point가 설정되도록 p라는 언어 추가와 디버거 기능을 추가하였다.
2024.08.30 - [프로그래밍/VSCode] - [VSCode] 커스텀 언어 디버거 만들기 1 (언어등록, Breakpoint 설정)
[VSCode] 커스텀 언어 디버거 만들기 1
컴파일러 또는 인터프리터를 만든 후 VSCode 디버거 만드는 방법을 올릴 텐데, 내용이 많으니 핵심만 올릴 거다... 먼저 VSCode에서 무언가를 작업하고 싶으면 Extension을 개발해야 한다. 2024.07.20 - [
park-duck.tistory.com
이제 디버그를 누르면 .p파일을 실행하도록 하여야 하는데, 사전 작업이 필요하다.
(컴파일러나 인터프리터를 실행하는 것은 아니다)
디버그를 시작하면 .p파일이 실행될 거라는 것을 vscode에 알리는 것인데, 그 역할을 하는 파일이 launch.json이다.
launch.json이 자동생성되는 것은 당연히 아니다. p언어 디버그에 대한 launch.json파일 생성을 설정해줘야 한다.
1. launch.json파일을 생성할 때 자동완성
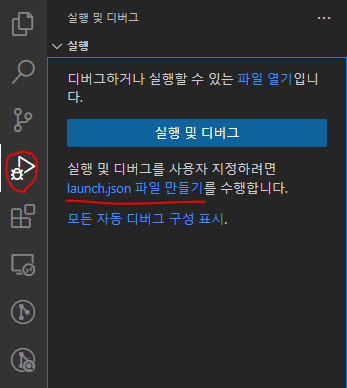
launch.json이라는 파일이 없을 때 디버그 탭으로 가보면 아래와 같은 화면이 나타나는데, 여기서 "launch.json파일 만들기"를 눌렀을 때 자동으로 생성한다.

방법은 debuggers에 initialConfigurations를 추가하는 것이다.
"contributes": {
"languages": [
{
"id": "p",
"aliases": [ "P", "p" ],
"extensions": [ ".p" ]
}
],
"breakpoints": [
{ "language": "p" }
],
"debuggers": [
{
"type": "p-debugger",
"label": "P Debugger",
"runtime": "node",
"languages": ["p"],
"initialConfigurations": [
{
"type": "p-debugger",
"request": "launch",
"name": "Launch P Program"
}
]
}
]
}
launch.json 파일이 있다면 삭제하고 "launch.json 파일 만들기"를 클릭하여 동작을 확인한다.
{
// IntelliSense를 사용하여 가능한 특성에 대해 알아보세요.
// 기존 특성에 대한 설명을 보려면 가리킵니다.
// 자세한 내용을 보려면 https://go.microsoft.com/fwlink/?linkid=830387을(를) 방문하세요.
"version": "0.2.0",
"configurations": [
{
"type": "p-debugger",
"request": "launch",
"name": "Launch P Program"
}
]
}
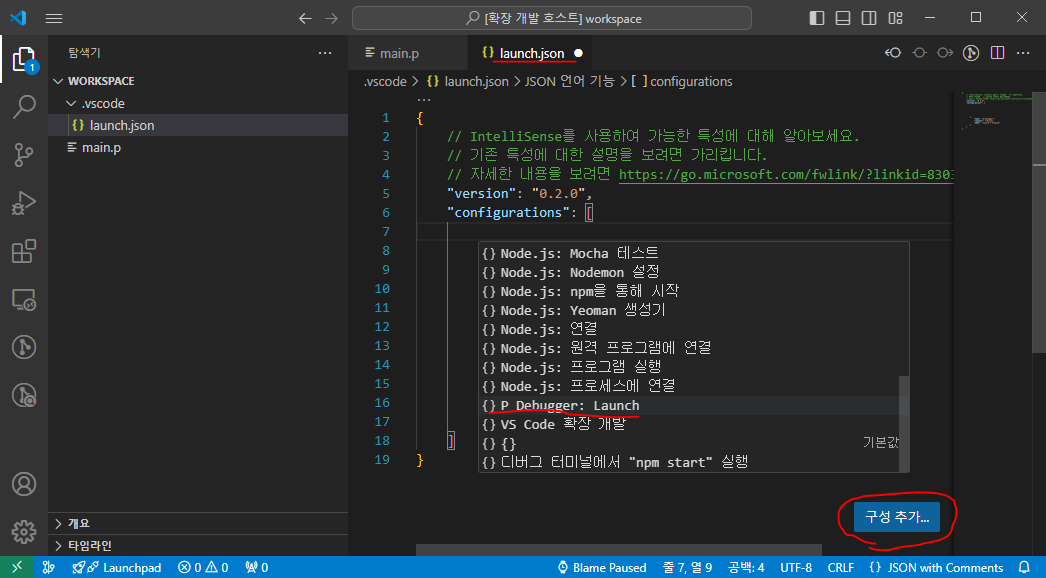
2. 구상 추가 버튼을 누를 때 snippet 생성
다음은 launch.json파일이 존재하고, Debug구성 추가를 할 때 구성목록에 추가하고 클릭 시 자동완성을 하는 부분이다.

방법은 debugger에 configurationSnippets을 추가하는 것이다.
"contributes": {
"languages": [
{
"id": "p",
"aliases": [ "P", "p" ],
"extensions": [ ".p" ]
}
],
"breakpoints": [
{ "language": "p" }
],
"debuggers": [
{
"type": "p-debugger",
"label": "P Debugger",
"runtime": "node",
"languages": ["p"],
"initialConfigurations": [
{
"type": "p-debugger",
"request": "launch",
"name": "Launch P Program"
}
],
"configurationSnippets": [
{
"label": "P Debugger: Launch",
"description": "Launch a P program",
"body": {
"type": "p-debugger",
"request": "launch",
"name": "Launch P Program",
"program": "${workspaceFolder}/main.p"
}
}
]
}
]
}
3. Provider를 통한 launch.json 생성
Configuration을 디버그 실행 시에 동적으로 생성할 수 있다.
아래의 코드와 같이 .vscode 폴더가 없거나, launch.json이 없거나, launch.json은 존재하나 p언어에 대한 구성이 없을 때 자동으로 추가할 수 있다.
먼저 /src.extension.ts에서 "p-debugger"에 대한 Provider를 추가한다.
import * as vscode from 'vscode';
import * as path from 'path';
import * as fs from 'fs';
export function activate(context: vscode.ExtensionContext) {
console.log("execute active!!!");
context.subscriptions.push(vscode.debug.registerDebugConfigurationProvider('p-debugger', new PDebugConfigurationProvider()));
}
class PDebugConfigurationProvider implements vscode.DebugConfigurationProvider {
resolveDebugConfiguration(folder: vscode.WorkspaceFolder | undefined, config: vscode.DebugConfiguration, token?: vscode.CancellationToken): vscode.ProviderResult<vscode.DebugConfiguration> {
console.log("execute resolveDebugConfiguration!!!");
console.log("config data : ", config);
if ( config.type !== "p-debugger" ) {
const workspaceFolders = vscode.workspace.workspaceFolders;
if (workspaceFolders) {
const workspaceRootPath = workspaceFolders[0].uri.fsPath;
if ( !fs.existsSync(path.join(workspaceRootPath, '.vscode')) ) {
console.log(".vscode 폴더 없음 !");
// TODO fs.mkdirSync()
}
else if ( !fs.existsSync(path.join(workspaceRootPath, '.vscode', '.launch.json')) ) {
console.log("launch.json 파일 없음 !");
// TODO fs.writeFileSync()
}
// TODO launch.json는 있으나 p-debug 구성이 없을 때 json 추가
}
}
return config;
}
}
export function deactivate() {}
debug가 시작되고 launch.json에서 디버그 구성을 불러오면 resolveDebugConfiguration 함수가 실행된다.
만약 해당하는 디버그 구성이 없으면 config가 빈 JSON으로 들어올 것이고,
구성이 있다면 그에 맞는 데이터가 들어올 것이다.
config에 대한 처리는 예시일 뿐 알아서 처리하자.
'프로그래밍 > VSCode' 카테고리의 다른 글
| [VSCode] 커스텀 언어 디버거 만들기 1 (언어등록, Breakpoint 설정) (0) | 2024.08.30 |
|---|---|
| [Extension] VS Code extension 시작하기 (0) | 2024.07.20 |


댓글