VSCode Tool 자체가 Web으로 작성되어있기 때문에 VSCode에서 어떠한 기능을 구현하려면 NodeJS가 설치되어 있어야하고 TypeScript 또는 JavaScript의 사전지식이 필요하다.
즉 VSCode는 WebView인 셈
NodeJS 등 설치와 관련된 것들은 Skip한다.
1. VSCode extension package 설치
npm install --global yo generator-code
2. Yo(Yeoman) 실행
yo code
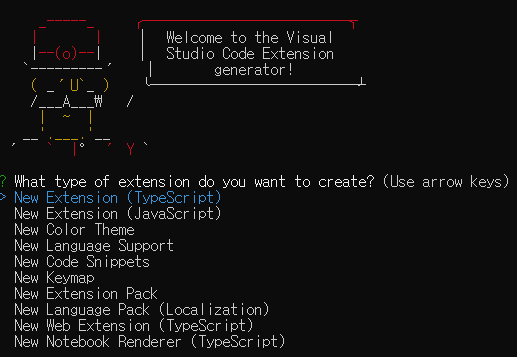
실행하면 아래와 같은 화면이 나오는데,
Extension 외에도 text highlight 기능이나 자동완성 기능 등에 대한 구현도 가능하다.
일단은 New Extension(TypeScript)을 선택

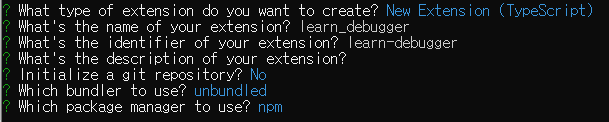
다음과 같은 질문이 나오는데 상황에 맞게 선택을 하면 된다.

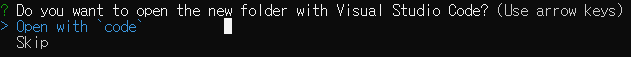
Open with `code`를 선택하면 방금 yo code로 실행한 설정에 따라 폴더가 생성되는데, 그 폴더를 VSCode로 Open한다.

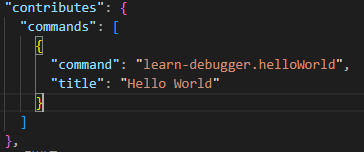
먼저 package.json을 확인해보면 "contributes"에 존재하는 "commands"를 확인한다.
command가 "learn-debugger.helloWorld"인 것의 Title이 "Hello World"이다.

이 command가 무엇이냐면, src/extension.ts 파일에서 확인할 수 있다.
activate는 해당 extension이 실행될 때 실행되는 함수고, deactivate는 extension이 종료될 때 실행되는 함수,
extension이 실행되면 command를 regist하는데, 아까 package.json에서 보았던 " learn-debugger.helloWorld" command를 저장하고, 이 command가 실행되면 Information Message Box가 실행되는 것이다.
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
console.log('Congratulations, your extension "learn-debugger" is now active!');
const disposable = vscode.commands.registerCommand('learn-debugger.helloWorld', () => {
vscode.window.showInformationMessage('Hello World from learn_debugger!');
});
context.subscriptions.push(disposable);
}
export function deactivate() {}
3. Extension 실행
Extension 실행은 F5 또는 Debug 패널에 Run Extension 아이콘을 클릭한다.
이것은 src/extension.ts를 디버그하는 것이다.
디버그하는 상대는 VSCode Extension이므로 src/extension이 설치된 VSCode가 보여질 것이다.

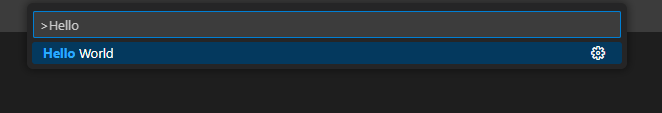
실행된 VSCode에서 "Ctrl + Shift + P" 또는 "[보기] - [명령 팔레트]"를 클릭하여 command list창을 열고, package.json에서 설정한 Title 값인 "Hello World"를 클릭한다.

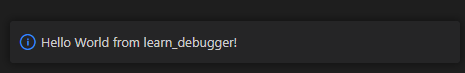
그러면 우측 하단에 Message Box가 Display된다.

'프로그래밍 > VSCode' 카테고리의 다른 글
| [VSCode] 커스텀 언어 디버거 만들기 2 (launch.json 설정) (0) | 2024.08.30 |
|---|---|
| [VSCode] 커스텀 언어 디버거 만들기 1 (언어등록, Breakpoint 설정) (0) | 2024.08.30 |


댓글