안녕하세요
zxing 을 이용하여 qr코드를 생성, 스캔을 해보겠습니다.
이번 글에서는 생성만 다루며
https://github.com/journeyapps/zxing-android-embedded 를 참고&사용하였습니다.

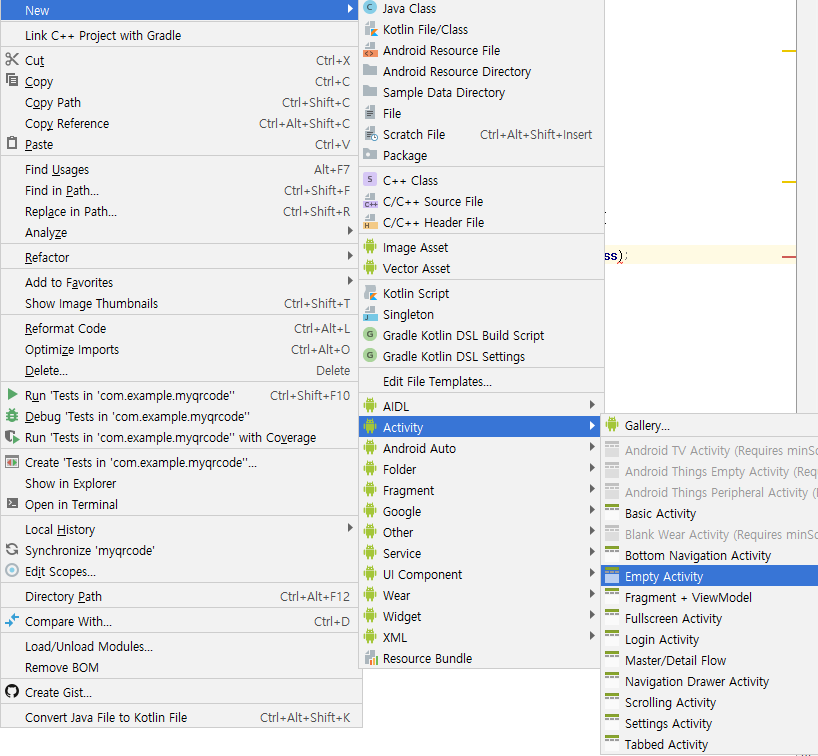
먼저 빈 액티비티 만들겠습니다

(위 사진은 이해를 돕기위한 코드입니다.)
먼저 위 사진의 IntentIntegrator는 QR코드를 사용하기위한 클래스 중 하나인데
찾을 수 없는 클래스라고 하네요.
QR관련 클래스들을 가져와야겠습니다.

build.gradle(module)에서 위와 같이 코드를 추가합니다.
implementation 'com.journeyapps:zxing-android-embedded:3.6.0'
해당 깃헙 사이트를 들어가보시면
appcompat-v7:23 이상을 요구하며
SDK의 버전이 19이상이면 3.6.0 버전을,
SDK의 14이상도 지원하고싶으면 zxing:core3.3.0을 사용하라고 하네요.
implementation 'com.journeyapps:zxing-android-embedded:3.6.0' 를
implementation('com.journeyapps:zxing-android-embedded:3.6.0') { transitive = false }
implementation 'com.google.zxing:core:3.3.0'
으로 고치라고 합니다.
저는 예제만 간단히 할 것이니 3.6.0버전을 사용하겠습니다.
동기화(Sync Now) 후 빌드를 해봅니다!
23번줄 implementation 'com.android.support:appcompat-v7:28.0.0'에
Error: Program type already present: android.support.v4.app.ActivityCompat$OnRequestPermissionsResultCallback 에러가 난다면
implementation 'com.android.support:support-v4:28.0.0' 를 추가한 후 동기화해보세요

TextureView를 사용하기 때문에
AndroidManifest.xml파일에 android:hardwareAccelerated="true" 를 추가해줍니다.
이제 세팅을 마쳤으니 구현부분으로 넘어갑시다!

먼저 QR코드를 생성하는 액티비티와
QR코드를 스캔하는 액티비티를 구현할 것이니
빈 액티비티를 두개 (ScanQR, CreateQR)를 만들어 줍니다.
그럼
Main(MainActivity.java + activity_main.xml)
CreateQR(CreateQR.java + activity_create_qr.xml)
ScanQR(ScanQR.java + activity_scan_qr.xml)
이렇게 세가지로 나뉘겠네요
먼저 Main입니다.
MainActivity.java
package com.example.myqrcode;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.google.zxing.integration.android.IntentIntegrator;
public class MainActivity extends AppCompatActivity {
private Button createQRBtn;
private Button scanQRBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
createQRBtn = (Button) findViewById(R.id.createQR);
scanQRBtn = (Button) findViewById(R.id.scanQR);
createQRBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
Intent intent = new Intent(MainActivity.this, CreateQR.class);
startActivity(intent);
}
});
scanQRBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
Intent intent = new Intent(MainActivity.this, ScanQR.class);
startActivity(intent);
}
});
}
}
이 부분은 액티비티 넘기는 것 뿐이니 설명은 안하겠습니다.
activity_main.xml
<RelatieLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QR Create"
android:id="@+id/createQR"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QR Scan"
android:id="@+id/scanQR"/>
</LinearLayout>
</RelativeLayout>
이 부분은 액티비티 넘기는 것 뿐이니 설명은 안하겠습니다2
다음은 CreateQR입니다.
CreateQR.java
package com.example.myqrcode;
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.MultiFormatWriter;
import com.google.zxing.common.BitMatrix;
import com.journeyapps.barcodescanner.BarcodeEncoder;
public class CreateQR extends AppCompatActivity {
private ImageView iv;
private String text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_create_qr);
iv = (ImageView)findViewById(R.id.qrcode);
text = "https://park-duck.tistory.com";
MultiFormatWriter multiFormatWriter = new MultiFormatWriter();
try{
BitMatrix bitMatrix = multiFormatWriter.encode(text, BarcodeFormat.QR_CODE,200,200);
BarcodeEncoder barcodeEncoder = new BarcodeEncoder();
Bitmap bitmap = barcodeEncoder.createBitmap(bitMatrix);
iv.setImageBitmap(bitmap);
}catch (Exception e){}
}
}
BitMatrix, BarcodeFormat, BarcodeEncoder 모두 아까 가져온
journeyapps에서 가져온 것들입니다.
클래스 이름만 봐도 알 수 있듯이
바코더인코더를 이용해 QR코드를 만들어 비트맵이미지에 적용하는 것이네요
BitMatrix.encode는 contents, format,width, height 를 인자로 받습니다.
contents 부분에 원하는 내용,
format부분에는 바코드 포맷형식,
width, height에는 가로 세로 크기를 지정해주면 되겠죠?
activity_create_qr.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CreateQR"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/qrcode"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
xml은 이미지뷰 하나뿐이니 패스하겠습니다 ^^

시뮬로 돌린 어플입니다.
Create 버튼을 누르면 위와 같이 QR코드가 생성이 되네요 ^^
스캐닝 부분은 다음글에 포스팅 하겠습니다.
2019/04/15 - [안드로이드] - 안드로이드 스튜디오 QR코드 (스캔)
'프로그래밍 > Android' 카테고리의 다른 글
| 안드로이드 스튜디오 애뮬레이터 웹카메라 연동 (0) | 2019.04.24 |
|---|---|
| 안드로이드 스튜디오 QR코드 (스캐닝에 글씨or이미지 넣기) (3) | 2019.04.17 |
| 안드로이드 스튜디오 QR코드 (스캔 세로모드) (0) | 2019.04.17 |
| 안드로이드 스튜디오 QR코드 (스캔) (5) | 2019.04.15 |


댓글